by
William D’Angelo
, posted 49 minutes ago / 325 Views
The VGChartz sales comparison series of articles are updated monthly and each one focuses on a different sales comparison using our estimated video game hardware figures. The charts include comparisons between the PlayStation 5, Xbox Series X|S, and Nintendo Switch, as well as with older platforms. There are articles based on our worldwide estimates, as well as the US, Europe, and Japan.
This monthly series compares the aligned US sales of the PlayStation 5 and PlayStation 4.
The PlayStation 5 launched in November 2020, while the PlayStation 4 launched in November 2013. This does mean the holiday periods for the two consoles do lineup.


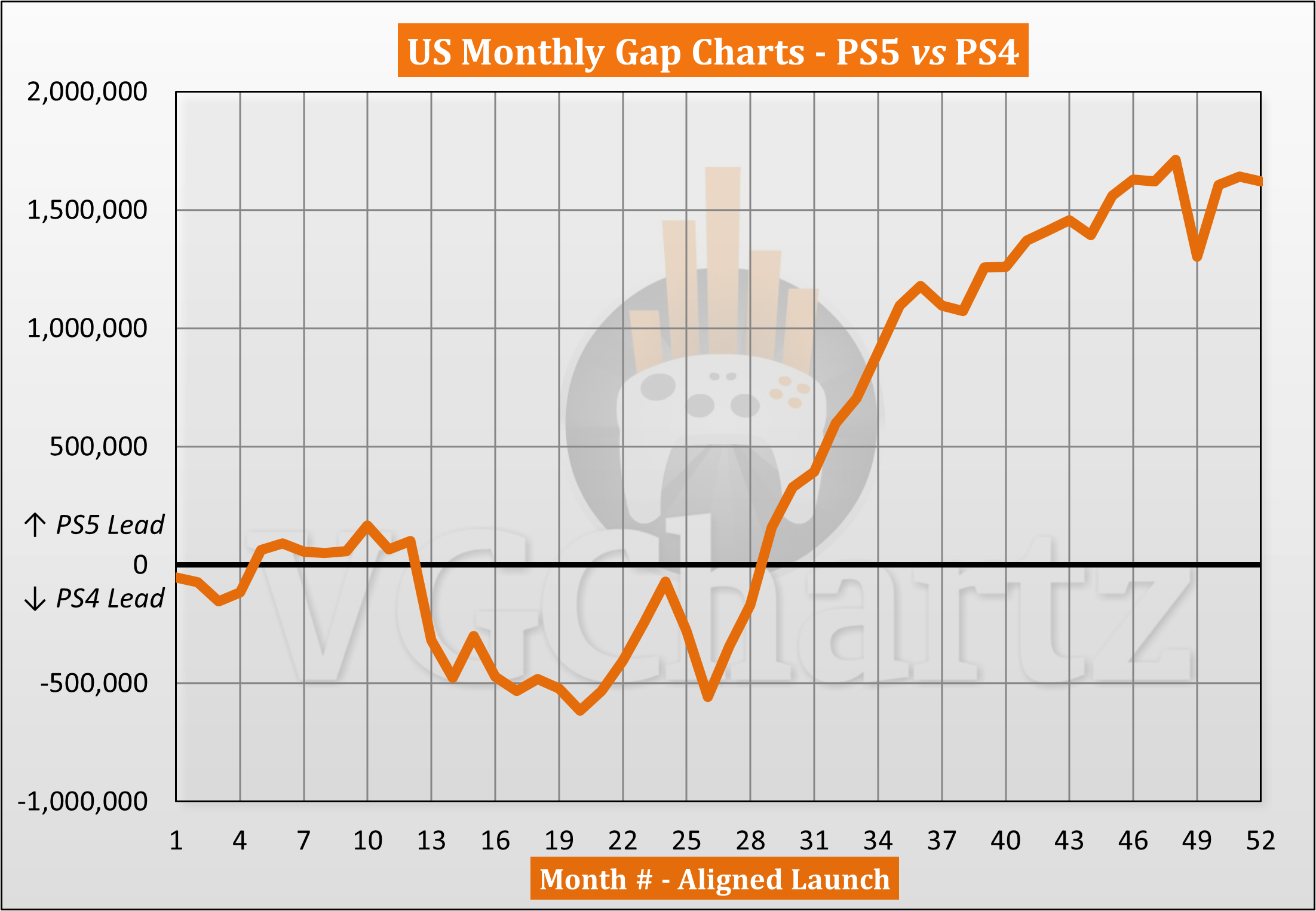
PS5 Vs. PS4 US:
Gap change in latest month: 19,962 – PS4
Gap change over last 12 months: 361,468 – PS5
Total Lead: 1,621,017 – PS5
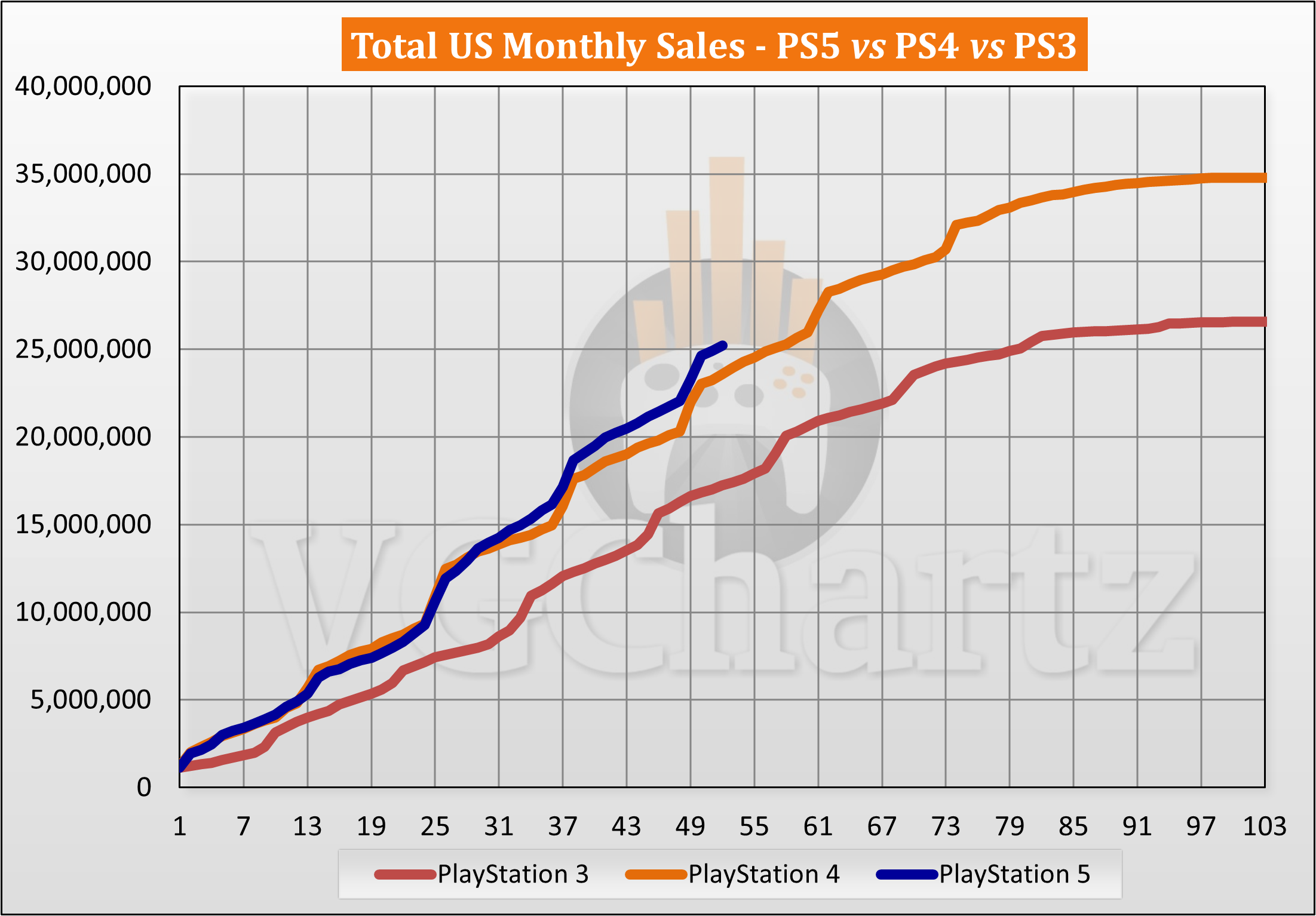
PlayStation 5 Total Sales: 25,202,423
PlayStation 4 Total Sales: 23,581,406
February 2025 is the 52nd month the PlayStation 5 has been available for. In the latest month, the gap grew in favor of the PlayStation 4 when compared to the aligned launch of the PlayStation 5 by 19,962 units.
In the last 12 months, the PS5 has outsold the PS4 by 0.36 million units. The PS5 is currently ahead of the PS4 by 1.62 million units.
The PS5 has sold 25.20 million units in 52 months, while the PS4 sold 23.58 million units. Month 52 for the PS5 is February 2025 and for the PS4 is February 2018.
The PS4 crossed 25 million in month 57 and 30 million in month 71. The PS4 sold 34.93 million units lifetime in the US. The PS5 is 9,73 million units behind lifetime PS4 sales in the US.
A life-long and avid gamer, William D’Angelo was first introduced to VGChartz in 2007. After years of supporting the site, he was brought on in 2010 as a junior analyst, working his way up to lead analyst in 2012 and taking over the hardware estimates in 2017. He has expanded his involvement in the gaming community by producing content on his own YouTube channel and Twitch channel. You can contact the author on Bluesky.
More Articles
” + spoilerText + “
“;
element.innerHTML = x;
return;
}
$(document).ready(function() {
//vgc-spoiler is custom element created by markdown ||string||
customTag(“vgc-spoiler”, spoilerTag);
if (window.matchMedia(“(min-width: 610px)”).matches) {
$(“body”).on(“mouseenter”, “.comment_entry_div”, function() {
$(“.collapse_post_link”, this).show();
$(“.report_post_link”, this).show();
event.stopPropagation();
});
$(“body”).on(“mouseleave”, “.comment_entry_div”, function() {
$(“.collapse_post_link”, this).hide();
$(“.report_post_link”, this).hide();
event.stopPropagation();
});
}
$(“.dropdown-option a”).click(function() {
var text=”Sort by ” + $(this).data(“text”) + ““;
var order=$(this).data(“order”);
var sort=$(this).data(“sort”);
$(“.sort-dropdown”).html(text);
$(“.dropdown-option a”).removeClass(“selected”);
$(this).addClass(“selected”);
//$(“.comments_building”).show();
$(“.comment_div”).remove();
$(“#global_comments_wrap .comments_building”).toggleClass(“active”);
$.ajax({
type: “post”,
url: “https://www.vgchartz.com/assets/handlers/comments_handler.php”,
data: ({
“action” : “sort_comments”,
“region” : “news”,
“resource” : “464207”,
“group_id” : “464207”,
“theme” : “Array”,
“this_userid” : “”,
“hide_deleted” : “”,
“order” : order,
“sort” : sort
}),
success: function(data) {
$(“#new_comments_464207”).replaceWith(data);
customTag(“vgc-spoiler”, spoilerTag); //implement any spoilers
}
});
});
$(“body”).on(“mouseenter”, “.replyto_link”, function() {
var replyto_userid = $(this).data(“replyto_userid”);
var position = $(this).position();
var replyto_left = (position.left + 20) + “px”;
var replyto_top = (position.top – 20) + “px”;
var comment_id = $(this).data(“comment_id”);
var replyto_id = replyto_userid + “_” + comment_id;
var replyto_card = $(“#replyto_user_card_” + replyto_id).html();
$(this).addClass(“is_active”);
if (typeof replyto_card == “undefined”) {
//if we do not have a profile card, go get it
var replyto_username = $(this).data(“replyto_username”);
var replyto_useravatar = $(this).data(“replyto_useravatar”);
var replyto_comment = $(“#comment_entry_” + comment_id).text();
replyto_comment = truncateText(replyto_comment, 25);
if ($(“#comment_entry_” + comment_id).find(“vgc-spoiler”).length)
replyto_comment = “[Comment contains spoiler]”;
$.ajax({
type: “post”,
url: “https://www.vgchartz.com/assets/handlers/comments_handler.php”,
data: ({
“action” : “user_card”,
“replyto_userid” : replyto_userid,
“replyto_username” : replyto_username,
“replyto_useravatar” : replyto_useravatar,
“replyto_comment” : replyto_comment,
“replyto_id” : replyto_id
}),
success: function(data) {
$(“#global_comments_wrap”).append(data);
if ($(“.replyto_link:hover”).length > 0) {
//$(“.context-card”).fadeOut(“fast”);
//if ($(this).hasClass(“is_active”)) {
$(“#replyto_user_card_” + replyto_id).css(“left”, replyto_left);
$(“#replyto_user_card_” + replyto_id).css(“top”, replyto_top);
$(“#replyto_user_card_” + replyto_id).fadeIn(“fast”);
$(“#replyto_user_card_” + replyto_id).css(“display”, “inline-block”);
}
}
});
}
else {
if ($(“.replyto_link”).hasClass(“is_active”)) {
$(“#replyto_user_card_” + replyto_id).css(“left”, replyto_left);
$(“#replyto_user_card_” + replyto_id).css(“top”, replyto_top);
$(“#replyto_user_card_” + replyto_id).fadeIn(“fast”);
$(“#replyto_user_card_” + replyto_id).css(“display”, “inline-block”);
}
}
});
$(“body”).on(“mouseleave”, “.replyto_link”, function() {
var replyto_userid = $(this).data(“replyto_userid”);
var comment_id = $(this).data(“comment_id”);
var replyto_id = replyto_userid + “_” + comment_id;
var replyto_card = $(“#replyto_user_card_” + replyto_id).html();
$(this).removeClass(“is_active”);
if (typeof replyto_card !== “undefined”) {
if ($(“#replyto_user_card_” + replyto_id + “:hover”).length == 0) {
$(“#replyto_user_card_” + replyto_id).fadeOut(“fast”);
}
}
else
$(“#replyto_user_card_” + replyto_id).fadeOut(“fast”);
});
$(“body”).on(“click”, “.replyto_link”, function() {
var comment_id = $(this).data(“comment_id”);
var element = document.getElementById(“comment_link_” + comment_id);
var elementPosition = $(“.mainOutsideContainer”).scrollTop() + element.getBoundingClientRect().top;
var headerOffset = 210;
var offsetPosition = elementPosition – headerOffset;
$(“.comment_link”).removeClass(“target”);
$(“#comment_link_” + comment_id).addClass(“target”);
$(“.mainOutsideContainer”).get(0).scrollTo({
top: offsetPosition,
behavior: “smooth”
});
});
$(“body”).on(“mouseleave”, “.context-card”, function() {
if ($(“.replyto_link:hover”).length == 0) {
$(this).fadeOut(“fast”);
}
});
$(“body”).on(“click”, “.collapse_post_link”, function()
{
var comment_id = $(this).data(“comment_id”);
if($(this).hasClass(“fa-minus-square-o”)) {
$(this).removeClass(“fa-minus-square-o”);
$(this).addClass(“fa-plus-square-o”);
$(this).attr(“title”, “Expand”);
$(“#comment_text_wrap_” + comment_id).fadeToggle();
$(“#reply_controls_” + comment_id).toggle();
$(“#add_reply_wrap_” + comment_id).hide();
}
else {
$(this).removeClass(“fa-plus-square-o”);
$(this).addClass(“fa-minus-square-o”);
$(this).attr(“title”, “Collapse”);
$(“#reply_controls_” + comment_id).toggle();
$(“#comment_text_wrap_” + comment_id).fadeToggle();
}
//$(“#comment_replies_” + comment_id).toggle();
$(“#comment_” + comment_id + ” > .global_replies_wrap”).fadeToggle();
return false;
});
$(“.mainOutsideContainer”).scroll(function(event){
if ($(“.context-card:hover”).length == 0) {
$(“.context-card”).fadeOut(“fast”);
}
}); var hash = $(location).attr(“hash”);
var comment_id = hash.substring(1);
var group = $(‘ i[data-comment_id=”‘+comment_id+'”] ‘);
group.each(function(i, obj)
{
console.log(“i:” + i);
if($(this).hasClass(“collapse_post_link”))
{
$(this).parent().parent().parent().css(“background”,”yellow”);
if($(this).hasClass(“fa-minus-square-o”))
{
$(this).removeClass(“fa-minus-square-o”);
$(this).addClass(“fa-plus-square-o”);
$(this).attr(“title”, “Expand”);
$(“#comment_text_wrap_” + comment_id).fadeToggle();
$(“#reply_controls_” + comment_id).toggle();
$(“#add_reply_wrap_” + comment_id).hide();
}
else
{
$(this).removeClass(“fa-plus-square-o”);
$(this).addClass(“fa-minus-square-o”);
$(this).attr(“title”, “Collapse”);
$(“#reply_controls_” + comment_id).toggle();
$(“#comment_text_wrap_” + comment_id).fadeToggle();
}
$(“#comment_” + comment_id + ” > .global_replies_wrap”).fadeToggle();
return false;
}
});
});













-218x150.jpg)







-218x150.jpg)